为小窝增加评论系统
部署 GITALK
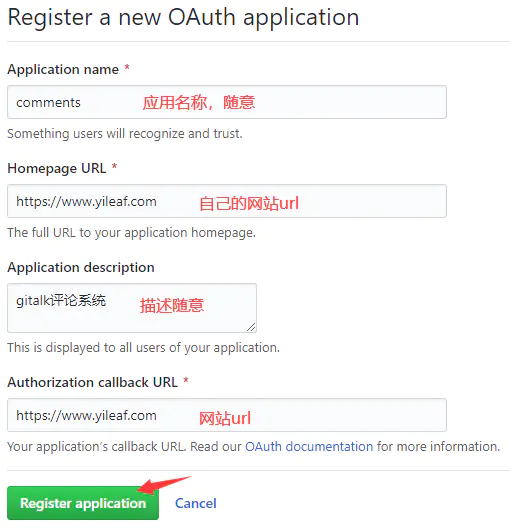
- 首先创建 Github Application

- GITALK 配置
enable: true
github_id: <Github 账号> # GitHub repo owner
repo: <用来存放评论的仓库> # Repository name to store issues
client_id: <上面注册的> # GitHub Application Client ID
client_secret: <<上面注册的>> # GitHub Application Client Secret
admin_user: <初始化仓库的账号>
proxy: https://cors-anywhere.herokuapp.com/https://github.com/login/oauth/access_token # This is official proxy adress
- Workers 配置
whitelist = [ ".*" ] # 所有请求可用
whitelist = [ "^http.?://littlestate.github.io$", "littlestate.github.io$" ]
- 最后一步
将
https://cors-anywhere.herokuapp.com替换为 Workers 中右边的地址
让标签和分类页不显示 GITALK 评论框
- 在
hexo/source下tags、categories文件夹内的index.md中添加
comments: false